时间:2017-10-12 10:50:02 责任编辑:zhenyu

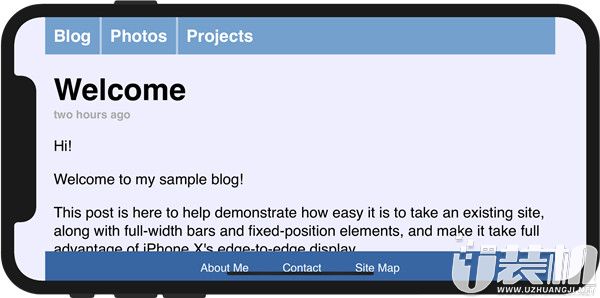
对于跟小编一样的“强迫症”来说,看到这样的画面,真的有点抓狂……
不过日前Safari网页浏览器引擎WebKit的团队在博客上详细介绍了iPhone X的网页优化方法。简单来说,就是将网页内容移动到没有“刘海”的那一侧,屏幕顶部“刘海”两侧的区域不显示网页内容。
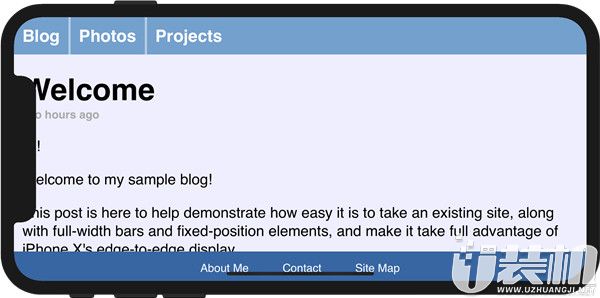
文档中提到了在网页的meta中使用viewport-fit=cover,这样的话网页不会拉伸至整个屏幕,让显示屏看起来很怪。

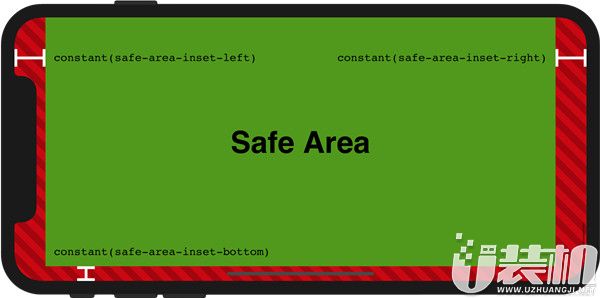
调整完viewport之后,就可以利用iPhone X安全区域进行网页设计。在安全区域内,网页内容不会受到刘海、圆角等问题的影响。

不过对于设计师来说,还是有点尴尬,好不容易实现的全面屏,这样一来又相当于加上了无形的边框,让用户的视觉体验大打折扣。

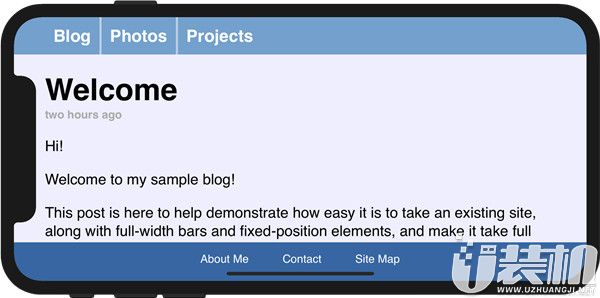
▲最终优化版
虽然优化后的最终版本视觉效果要好上不少,但是依然有点崩溃……
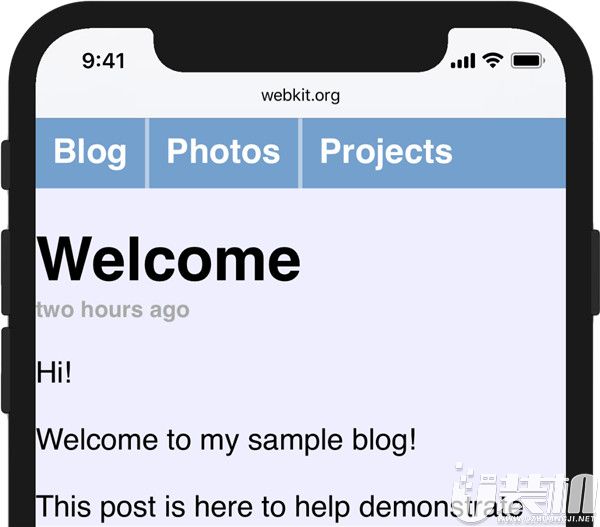
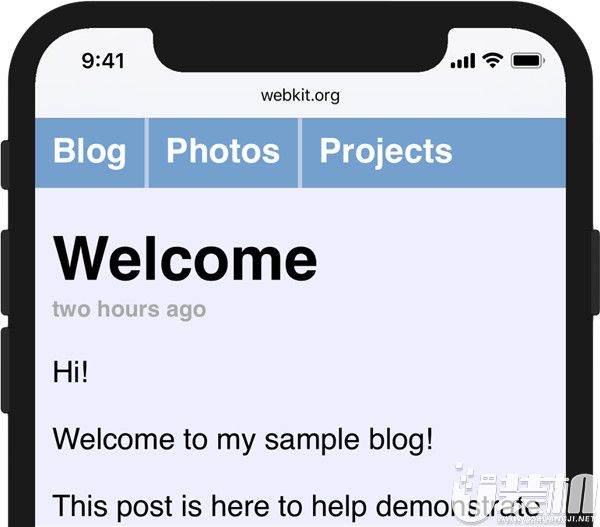
竖屏对比效果:

▲优化前

▲最终优化效果
优装机下载站(https://www.uzhuangji.net/)版权所有(网站邮箱:gua_niu66@163.com)陕ICP备2024030148号-1
本站资源均收集整理于互联网,其著作权归原作者所有,如果有侵犯您权利的资源,请来信告知,我们将及时撤销相应资源。