学生时代的设计师往往都有非常丰富的想象力,随着工作越来越繁忙,风格渐渐偏向扁平化,最后所有设计思路都变成了扁平化。今天小编就来和大家聊聊使用PS设计图标怎么做这个很深奥的问题。
效果图:

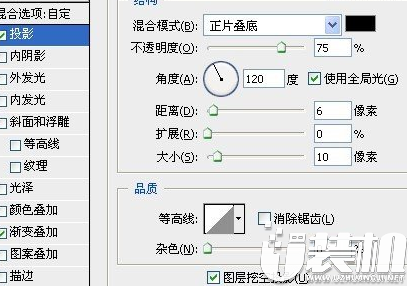
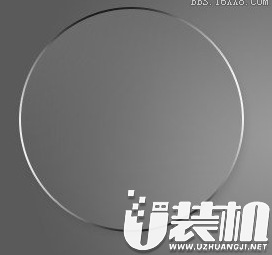
第一步,新建项目,尺寸随意,渐变背景不再说明。利用椭圆工具,制作出一个正圆,添加投影与渐变叠加。然后将图层不透明度改为18%。适当参考图如下:


第二步,制作描边。复制正圆一层,取消投影与渐变叠加,添加描边,并将高级混合里的“填充不透明度”改为0%,这么做是为了只保留描边效果,之所以不直接在第一层上添加描边,是为了编辑起来更加灵活一些。参考图如下:



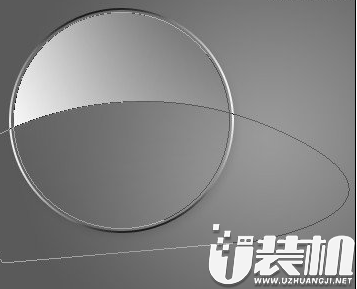
第三步,制作高光部分。将圆形复制一层稍微缩小一点,清除图层样式,不透明度改为100%,颜色设置为白色,放置顶层,然后用钢笔工具配合路径运算中的“减去”制作出高光形状,然后添加图层蒙版,用黑白渐变做出羽化效果即可。参考图如下:

图标里的音符由于是预设,所以不再说明制作方法。文字部分比较简单也不再说明。有哪一步不太明白的朋友可以在此留言,我会尽快答复。
以上就是关于photoshop使用PS设计图标怎么做的图文详解,希望各位设计师不要再扁平化的路上越走越远。
哔咔哔咔漫画默认存储位置
字牌
微信
66键盘
爱奇艺视频好用功能只看某演员
掼蛋
WPS投影宝
快手
快手
抖音短视频
双生怨手游最新版
快跑倒霉小哥游戏
花亦山心之月免费版
潜行大师内置MOD菜单最新版
碰碰熊手机版