身为设计的小伙伴都知道,在我们设计出一份完整的效果图之后,我们需要对关键图片进行切片然后交于程序编辑,有不少尽职的小伙伴会在切片图片中添加链接,使程序编辑起来更加轻松。那么PS切片如何添加链接呢?就让小编慢慢道来。
用ps打开需要切片加链接的图片。

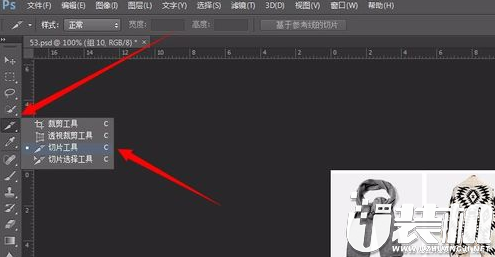
选择“切片工具”,或者按键盘上的Shift+C来切换到“切片工具”。

画切片。利用参考线画出的切片会没有分隔符。

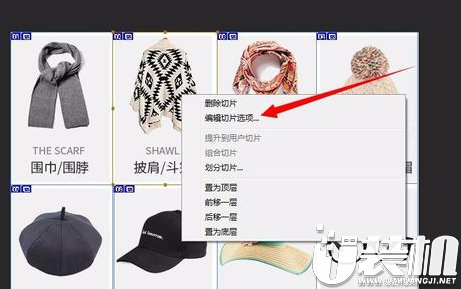
画好切片后,选择需要添加链接的单个切片区域,点击鼠标右键。选择“编辑切片选项”。

在“URL”那一栏的框里填上你需要添加的网址链接。填好后点击“确定”。
其他的切片区域也可以进行添加链接。我这里就添加这一个区域的做测试。

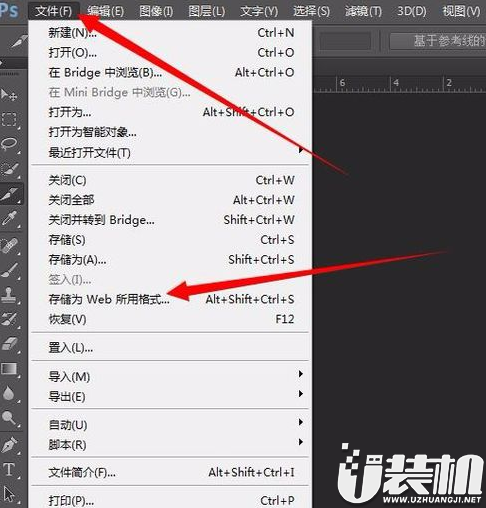
添加好网址链接后。点击“文件”>“储存为Web所用格式”。快捷键 Alt+Shift+Ctrl+S。

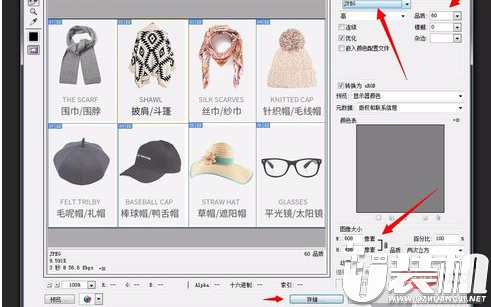
保存时可以选择图片的格式,品质和图片尺寸的大小。格式一般为jpg具体看使用需要。品质决定图片的内存大小和画质的清晰度,视情况而调。

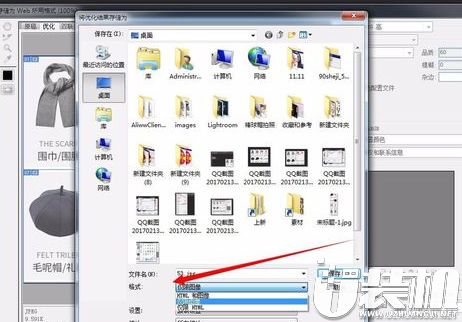
点击“储存”后,弹出“将优化结果储存为”的窗口,这里要把格式更改成“HTML和图像”或者“仅HTML”。HTML是网页格式链接就做里面。

储存后的文件为,images和一个html网页文件。

用网页编辑软件打开html文件即可获取代码了。把代码复制到需要的地方就可以了。

以上便是PS切片如何添加链接的图文教程。怎么样?是不是很简单呢?小编相信善良的小伙伴们看过以上内容之后还是不会帮助程序员做链接的。
哔咔哔咔漫画默认存储位置
字牌
微信
66键盘
爱奇艺视频好用功能只看某演员
掼蛋
WPS投影宝
快手
快手
抖音短视频
双生怨手游最新版
快跑倒霉小哥游戏
花亦山心之月免费版
潜行大师内置MOD菜单最新版
碰碰熊手机版